
ReadSwap
Platform for book exchange
Introduction :
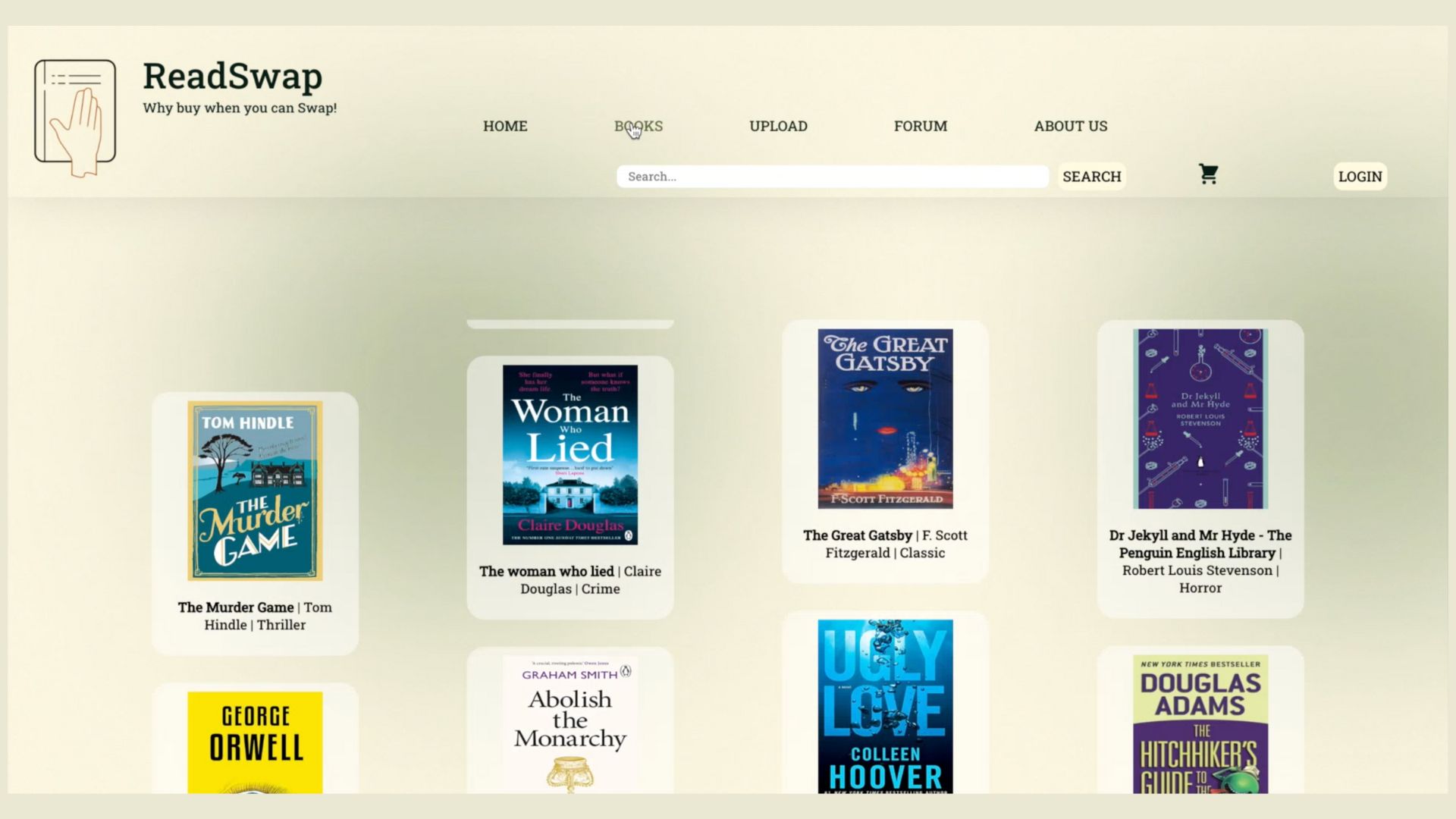
Welcome to ReadSwap, a community-driven platform designed to connect book enthusiasts and foster sustainable reading practices. In an age dominated by digital readers, ReadSwap celebrates the timeless joy of physical books while addressing the challenge of book waste and underutilized book collections.
Problem Statement :
Despite the digital revolution, many individuals still cherish physical books. However, unused books often occupy space and contribute to environmental waste. ReadSwap aims to resolve this dilemma by creating a space for book exchange, sale, and gifting, allowing users to rediscover the magic of reading while minimizing book waste.
Key Features :
- Book Exchange: ReadSwap facilitates the exchange of books, enabling users to trade their books with others. This feature promotes the discovery of new literary treasures.
- Book Sale: Users can sell their books on ReadSwap, establishing a marketplace for second-hand books and promoting sustainable reading practices.
- Book Gifting: Spread the joy of reading by gifting books to others. ReadSwap encourages a culture of sharing and community bonding.
- Rare Book Search: The platform includes a search feature to help users find rare and out-of-print books, enriching the reading experience and connecting readers with hard-to-find literary gems.
Project Details :
- Project Type: Full-stack web application
- Tech Stack: Node.js, Express, SQLite3, Request, Jsonwebtoken, Jest (for testing), Axios (React)
- Collaborators: @podieleah, @181228, @JasminedAllen, @caitlynnnnnnn, @Amunnie
- Project Duration: Summer 2023
- Frameworks and Libraries: Node.js for backend development, Express for building APIs, SQLite3 for database management, Jsonwebtoken for user authentication, Jest for testing, Axios for React integration.
How to Run the Project Locally
- Clone the repository to your local machine.
- Make sure you have Node.js installed.
- Navigate to the project folder in your terminal.
- Install the required packages using npm install.
- Start the backend server using node server.js.
- For the frontend navigate to the client folder and run npm install followed by npm start.
Conclusion
ReadSwap is more than just a platform; it's a community that celebrates the love for books.
By exchanging, selling, and gifting books, users contribute to a sustainable reading ecosystem.
Join us in rediscovering the joy of reading and sharing books with fellow enthusiasts.
Happy reading!

Login / Logout
React Context-Based Login System
Description:
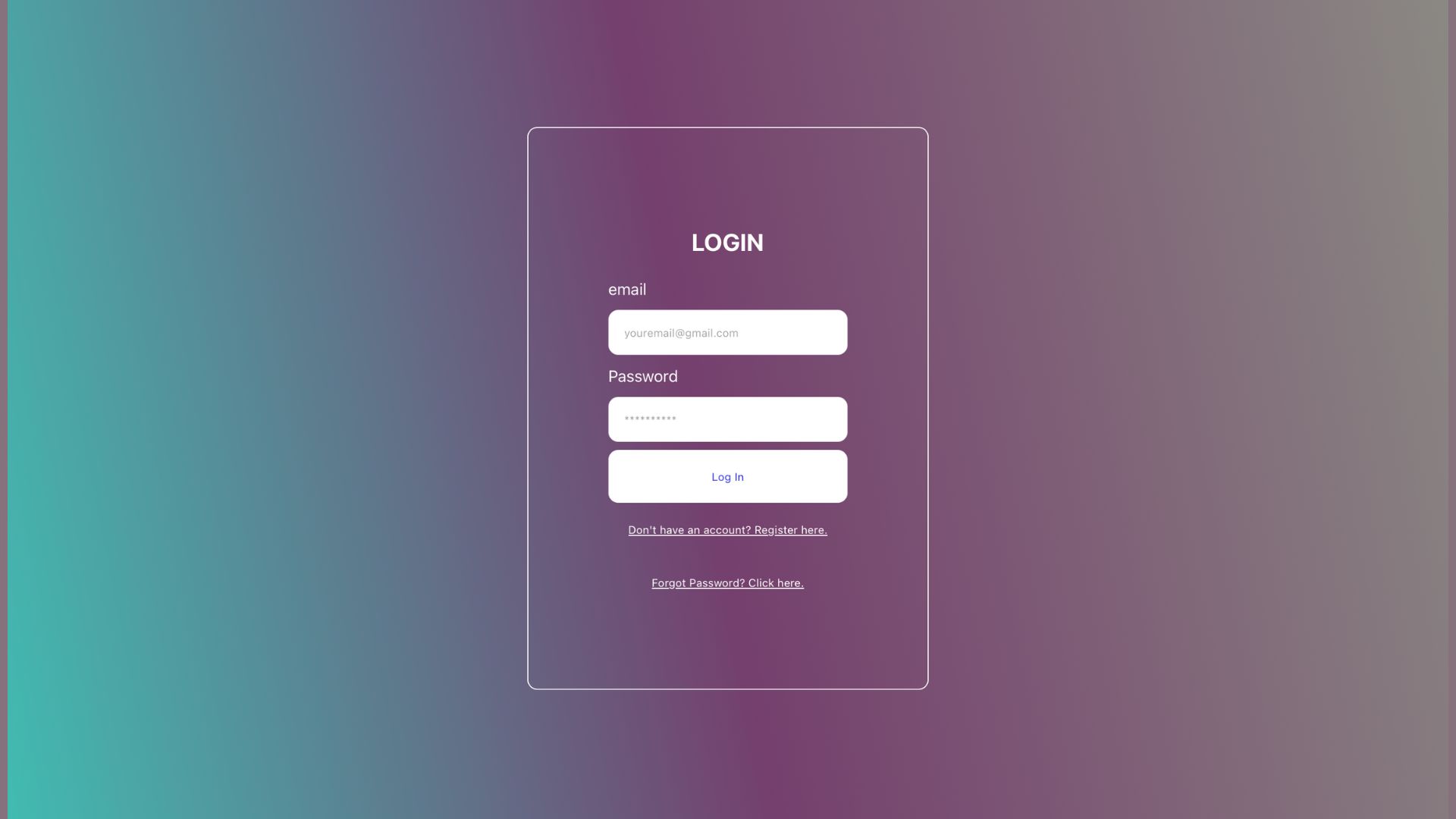
As part of the CFGdegree program's full-stack stream, I developed a workshop application featuring a robust login-logout system implemented entirely with React Context. Unlike commercial applications that rely on server-side backends and authorization mechanisms, this project explores the power of React Context to manage user sessions within the frontend environment. By creating instances of a virtual database, the application seamlessly handles user authentication without altering the actual database, making it an ideal solution for educational or workshop purposes.
Key Components:
- Login.jsx: The login component enables users to securely authenticate themselves. Utilizing React Context, it validates user credentials and provides access to the application upon successful login.
- Profile.jsx: This component allows users to view the welcome screen with the their email after logging in. React Context ensures that user-specific data remains accessible throughout the session.
- Recovery.jsx: In the event of a forgotten password or other recovery scenarios, the recovery component guides users through the process of regaining access to their accounts. React Context manages the recovery flow, providing a seamless user experience.
- Register.jsx: New users can create accounts through the registration component. React Context captures user details and integrates them into the virtual database, allowing for a smooth registration process without compromising user security.
Key Features:
- React Context-Based Authentication: User sessions are managed entirely within the frontend using React Context, showcasing an innovative approach to handling user logins and logouts.
- Secure User Interactions: By leveraging React Context, the application ensures secure user interactions without the need for a traditional backend system, making it an excellent learning resource for workshops and educational settings.
- Virtual Database Instances: The project demonstrates the creation of virtual database instances, enabling users to experience the functionality of a database without making permanent changes, enhancing the educational value of the workshop application.

Simple Calculator
Implementation of a standard calculator
Description:
The Simple Calculator project, developed as part of the CFGdegree Summer 2023 Full-stack program,
is a practical and functional implementation of a standard calculator. While the calculator performs
fundamental operations such as addition, subtraction, multiplication, and division, its real value
lies in its simplicity and ease of use.
Key Features:
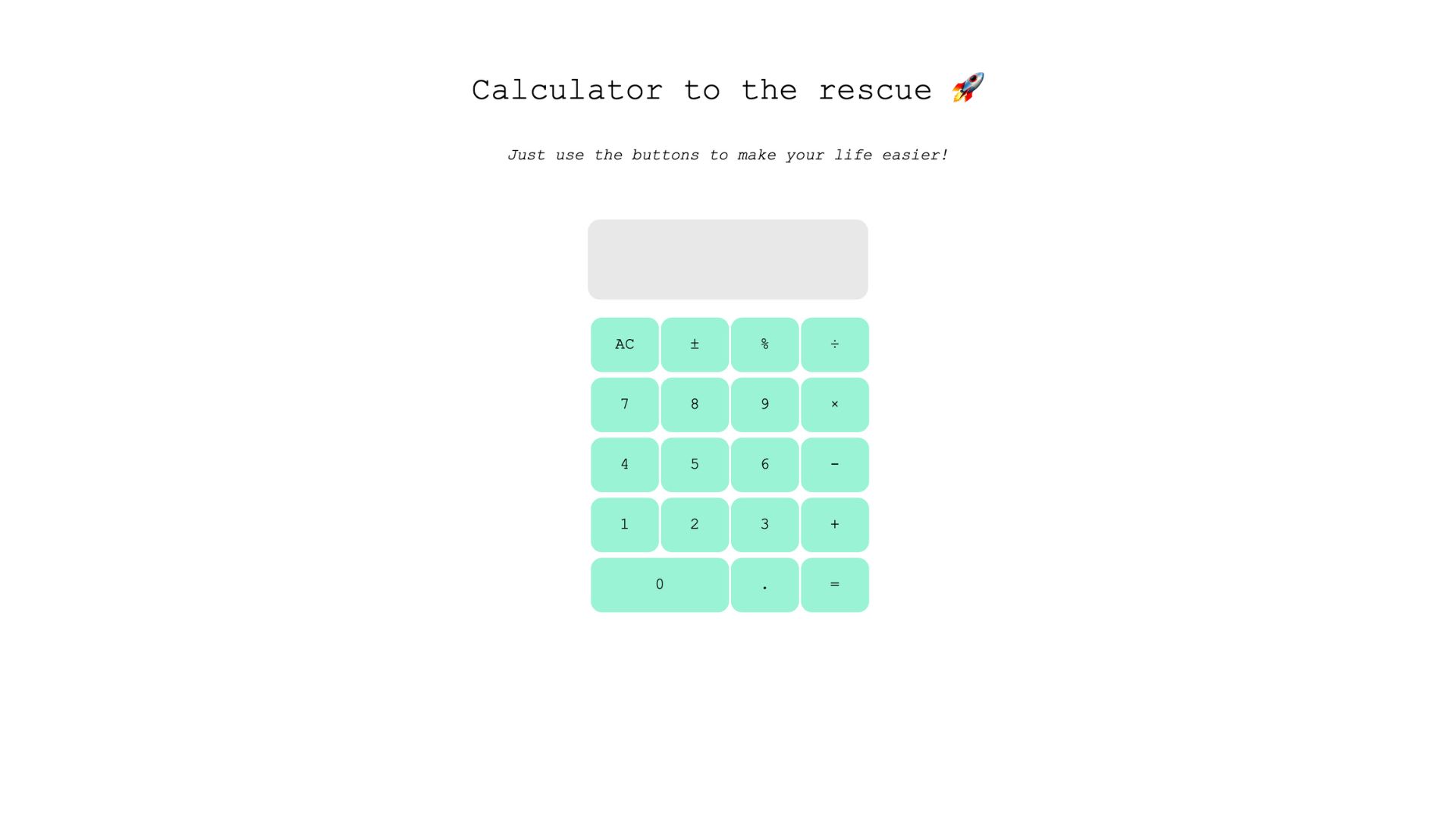
- User-Friendly Interface: The calculator offers a straightforward user interface with clearly labeled buttons for numerical input, mathematical operations (addition, subtraction, multiplication, division), and additional functions like percentage calculations and negation.
- Input Precision: The application ensures input precision by accepting only numerical values, handling decimal points, and providing specialized buttons for common operations, enhancing the user experience.
- Advanced Functions: Beyond basic arithmetic, the calculator incorporates advanced features such as automatic percentage conversion and negation handling, catering to a wide range of user needs.
- Dynamic Evaluation: The calculator dynamically evaluates entered equations, providing accurate results with the press of the "=" button. It seamlessly handles complex calculations, making it a reliable tool for everyday use.
Technologies and Implementation:
- React and Node.js: The calculator leverages React for the frontend, ensuring a responsive and interactive user interface. The backend functionality is powered by Node.js, enabling seamless communication between the frontend components and ensuring smooth data processing and computation.
- Standard Solution: Utilizing a standard solution approach, the calculator demonstrates a robust understanding of fundamental programming concepts. The code efficiently handles user inputs, mathematical operations, and complex evaluations, showcasing a solid grasp of JavaScript and React.

RecipeSearch
Recipe discovery & meal planning
Description:
Developed collaboratively with Ayjahm and Stephanie as part of the CFG Python & Apps course,
RecipeSearch is an innovative recipe discovery and meal planning application.
This project originated from a passion for culinary exploration and a desire to simplify
the cooking experience. RecipeSearch allows users to find detailed recipes based on their
ingredient preferences, dietary restrictions, and health requirements.
Key Features:
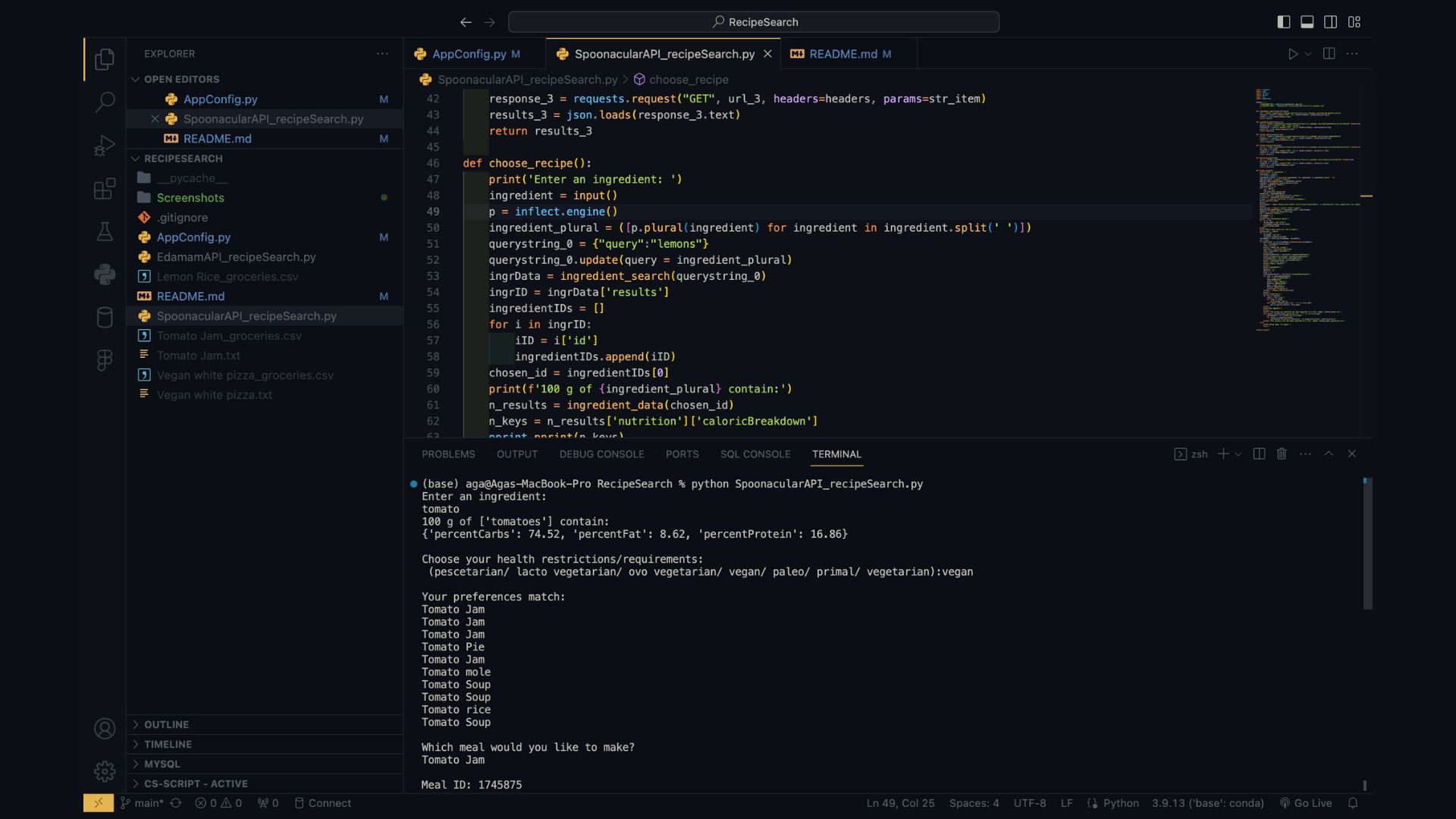
- Ingredient-Based Search: RecipeSearch enables users to search for recipes by entering specific ingredients. The application dynamically matches ingredients to a vast database of recipes, ensuring tailored results for every query.
- Dietary Customization: Users can customize their search based on dietary preferences, including options such as vegan, vegetarian, pescetarian, paleo, and more. RecipeSearch provides recipes that align with diverse dietary choices.
- Nutritional Insights: Explore detailed nutritional information for each recipe, empowering users to make informed choices about their meals. The application provides data on calories, preparation time, cooking time, and essential nutrients.
- Easy Export: RecipeSearch simplifies meal planning by allowing users to export selected recipes and grocery lists. The exported files (text and CSV formats) contain detailed instructions and ingredient lists, making it convenient for users to organize their cooking endeavors.
Technologies and Tools:
- Python: The backend of RecipeSearch is developed using Python, leveraging its versatile features and libraries to handle API requests, data processing, and logic implementation.
- API Integration: RecipeSearch seamlessly integrates with the Edamam API and Spoonacular API, ensuring a vast and diverse recipe database for users to explore.
- Collaborative Development: Developed collaboratively with team members Ayjahm and Stephanie, showcasing teamwork, communication, and collaborative coding skills.